/* LOADER */
.ml-form-embedSubmitLoad {
display: inline-block;
width: 20px;
height: 20px;
}
.ml-form-embedSubmitLoad:after {
content: " ";
display: block;
width: 11px;
height: 11px;
margin: 1px;
border-radius: 50%;
border: 4px solid #fff;
border-color: #ffffff #ffffff #ffffff transparent;
animation: ml-form-embedSubmitLoad 1.2s linear infinite;
}
@keyframes ml-form-embedSubmitLoad {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
#mlb2-957692.ml-form-embedContainer {
box-sizing: border-box;
display: table;
height: 100%;
margin: 0 auto;
position: static;
width: 100% !important;
}
#mlb2-957692.ml-form-embedContainer h4,
#mlb2-957692.ml-form-embedContainer p,
#mlb2-957692.ml-form-embedContainer span,
#mlb2-957692.ml-form-embedContainer button {
text-transform: none !important;
letter-spacing: normal !important;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper {
background-color: #f6f6f6;
border-width: 0px;
border-color: #e6e6e6;
border-radius: 4px;
border-style: solid;
box-sizing: border-box;
display: inline-block !important;
margin: 0;
padding: 0;
position: relative;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper.embedPopup,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper.embedDefault { width: 400px; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper.embedForm { max-width: 400px; width: 100%; }
#mlb2-957692.ml-form-embedContainer .ml-form-align-left { text-align: left; }
#mlb2-957692.ml-form-embedContainer .ml-form-align-center { text-align: center; }
#mlb2-957692.ml-form-embedContainer .ml-form-align-default { display: table-cell !important; vertical-align: middle !important; text-align: center !important; }
#mlb2-957692.ml-form-embedContainer .ml-form-align-right { text-align: right; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedHeader img {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
height: auto;
width: 100%;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody {
padding: 20px 20px 0 20px;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody.ml-form-embedBodyHorizontal {
padding-bottom: 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent {
margin: 0 0 20px 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent h4,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent h4 {
color: #000000;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 30px;
font-weight: 400;
margin: 0 0 10px 0;
text-align: left;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p {
color: #000000;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: 400;
margin: 0 0 10px 0;
text-align: left;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ul,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent ol,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ul,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent ol {
color: #000000;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 14px;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p a,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p a {
color: #000000;
text-decoration: underline;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedContent p:last-child,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-successBody .ml-form-successContent p:last-child {
margin: 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody form {
margin: 0;
width: 100%;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow {
margin: 0 0 20px 0;
width: 100%;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent.horozintalForm {
margin: 0;
padding: 0 0 20px 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow {
margin: 0 0 10px 0;
width: 100%;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow.ml-last-item {
margin: 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow.ml-formfieldHorizintal {
margin: 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input {
background-color: #ffffff;
color: #333333;
border-color: #cccccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
font-size: 14px;
line-height: 20px;
padding: 10px 10px;
width: 100%;
box-sizing: border-box;
max-width: 100%;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input::-webkit-input-placeholder { color: #333333; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input::-moz-placeholder { color: #333333; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input:-ms-input-placeholder { color: #333333; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-fieldRow input:-moz-placeholder { color: #333333; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow {
height: 42px;
}
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal { width: 70%; float: left; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-button-horizontal { width: 30%; float: left; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .horizontal-fields { box-sizing: border-box; float: left; padding-right: 10px; }
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow input {
background-color: #ffffff;
color: #333333;
border-color: #cccccc;
border-radius: 4px;
border-style: solid;
border-width: 1px;
font-size: 14px;
line-height: 20px;
padding: 10px 10px;
width: 100%;
box-sizing: border-box;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow button {
background-color: #000000;
border-color: #000000;
border-style: solid;
border-width: 1px;
border-radius: 4px;
box-shadow: none;
color: #ffffff !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 14px !important;
font-weight: 700;
line-height: 20px;
padding: 10px !important;
width: 100%;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-horizontalRow button:hover {
background-color: #333333;
border-color: #333333;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow input[type="checkbox"] {
display: inline-block;
float: left;
margin: 1px 0 0 0;
opacity: 1;
visibility: visible;
appearance: checkbox !important;
-moz-appearance: checkbox !important;
-webkit-appearance: checkbox !important;
position: relative;
height: 14px;
width: 14px;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow .label-description {
color: #000000;
display: block;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 12px;
text-align: left;
padding-left: 25px;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label {
font-weight: normal;
margin: 0;
padding: 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label a {
color: #000000;
text-decoration: underline;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p {
color: #000000 !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
font-size: 12px !important;
line-height: 18px !important;
margin: 0 5px 0 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p:first-letter {
color: #000000 !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif !important;
font-size: 12px !important;
font-weight: normal !important;
line-height: 18px !important;
padding: 0 !important;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow label p:last-child {
margin: 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit {
margin: 0 0 20px 0;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button {
background-color: #000000;
border: none;
border-radius: 4px;
box-shadow: none;
color: #ffffff !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 14px !important;
font-weight: 700;
line-height: 20px;
padding: 10px !important;
width: 100%;
box-sizing: border-box;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-embedSubmit button:hover {
background-color: #333333;
}
.ml-subscribe-close {
width: 30px;
height: 30px;
background: url(https://bucket.mlcdn.com/images/default/modal_close.png) no-repeat;
background-size: 30px;
cursor: pointer;
margin-top: -10px;
margin-right: -10px;
position: absolute;
top: 0;
right: 0;
}
.ml-error input {
background: url(https://bucket.mlcdn.com/images/default/error-icon.png) 98% center no-repeat #ffffff !important;
background-size: 24px 24px !important;
}
.ml-error .label-description {
color: #ff0000 !important;
}
.ml-error .label-description p {
color: #ff0000 !important;
}
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow.ml-error .label-description p,
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-checkboxRow.ml-error .label-description p:first-letter {
color: #ff0000 !important;
}
@media only screen and (max-width: 400px){
.ml-form-embedWrapper.embedDefault, .ml-form-embedWrapper.embedPopup { width: 100%!important; }
.ml-form-formContent.horozintalForm { float: left!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow { height: auto!important; width: 100%!important; float: left!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal { width: 100%!important; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal > div { padding-right: 0px!important; padding-bottom: 10px; }
.ml-form-formContent.horozintalForm .ml-button-horizontal { width: 100%!important; }
}
.ml-mobileButton-horizontal { display: none; }
.ml-mobileButton-horizontal button {
background-color: #000000;
border-color: #000000;
border-style: solid;
border-width: 1px;
border-radius: 4px;
box-shadow: none;
color: #ffffff !important;
font-family: 'Open Sans', Arial, Helvetica, sans-serif;
font-size: 14px !important;
font-weight: 700;
line-height: 20px;
padding: 10px !important;
width: 100%;
}
@media only screen and (max-width: 400px) {
#mlb2-957692.ml-form-embedContainer .ml-form-embedWrapper .ml-form-embedBody .ml-form-formContent.horozintalForm {
padding: 0 0 10px 0 !important;
}
.ml-hide-horizontal { display: none !important; }
.ml-mobileButton-horizontal { display: block !important; margin-bottom: 20px; }
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .ml-input-horizontal > div { padding-bottom: 0px !important; }
}
@media only screen and (max-width: 400px) {
.ml-form-formContent.horozintalForm .ml-form-horizontalRow .horizontal-fields {
margin-bottom: 10px !important;
width: 100% !important;
}
}
function ml_webform_success_957692() {
var $ = ml_jQuery || jQuery;
$('.ml-subscribe-form-957692 .row-success').show();
$('.ml-subscribe-form-957692 .row-form').hide();
}
Effective CPR involves giving high-quality chest compressions to cardiac arrest victims. Chest compressions are the most important component of CPR. In this blog post, we will discuss whether CPR can be performed with one hand.
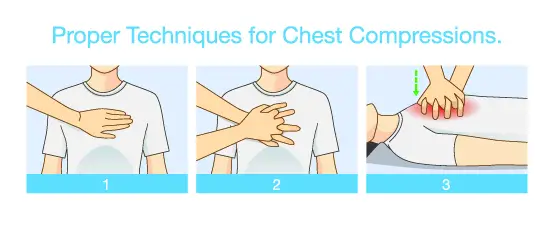
Current international CPR guidelines advise each chest compression should be delivered to a depth of 5 – 6cm in the middle of the chest. This depth is important in order to squeeze enough blood around the body.
In an adult victim, two-handed CPR is the main technique. The rescuer needs to use their upper body weight in order to achieve adequate depth of chest compressions.
This technique is recommended in the latest American Heart Association (AHA) guidelines:
“The rescuer should place the heel of one hand on the center (middle) of the victim’s chest (which is the lower half of the sternum) and the heel of the other hand on top of the first so that the hands are overlapped and parallel.”
– American Heart Association However, there are some situations when one-handed CPR may be appropriate.
If you are unable to perform two-handed CPR, for example due to an injury, then performing one-handed CPR is much better than not performing any CPR at all. Doing something is much better than doing nothing!
When performing CPR on a child, one-handed CPR may be appropriate. In children, each chest compression should be approximately one-third of the depth of the chest wall. In small children, one-handed CPR may suffice in order to achieve this depth.
The AHA guidelines state for pediatric CPR:
There are no data to determine if the 1- or 2-hand method produces better compressions and better outcome.
– American Heart Association One-handed CPR is commonly taught for children in first aid & CPR classes. However, it is important to recognize that two hands may be required if performing CPR on a large child.